Hugo在个人网站增加评论区的功能
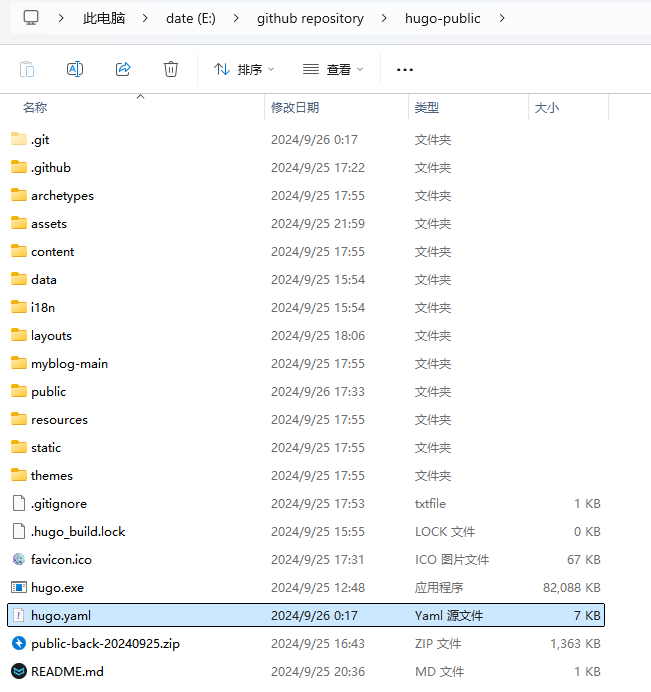
Step1 :打开hugo主目录(前提已经部署好)

Step2 :打开hugo.yaml配置文件,移到comments:
comments:
enabled: true
provider: utterances
disqusjs:
shortname:
apiUrl:
apiKey:
admin:
adminLabel:
utterances:
repo: allergicrosen/myblog
issueTerm: pathname
label:
beaudar:
repo:
issueTerm: pathname
label:
theme:
remark42:
host:
site:
locale:
vssue:
platform:
owner:
repo:
clientId:
clientSecret:
autoCreateIssue: false
确保
enabled: true
provider: utterances
其它的不用可以删掉,保留
utterances:
repo: GitHub名字/静态网页仓库名字(一定注意仓库名字后面什么都不要加)
issueTerm: pathname
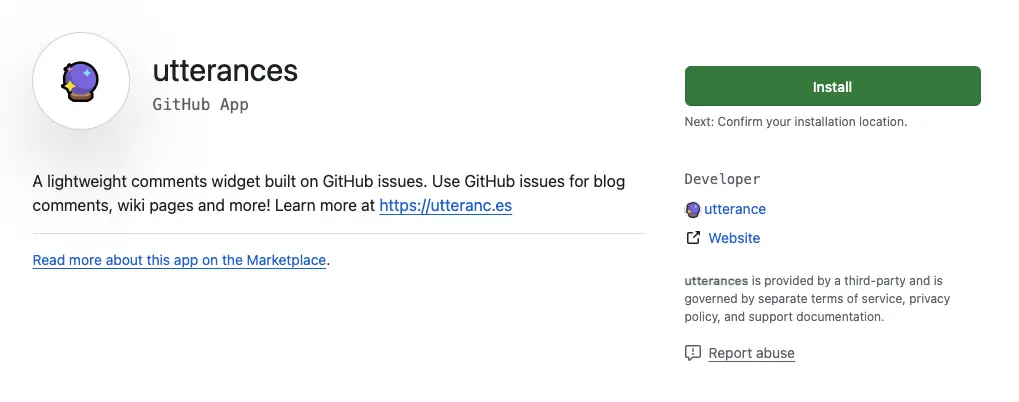
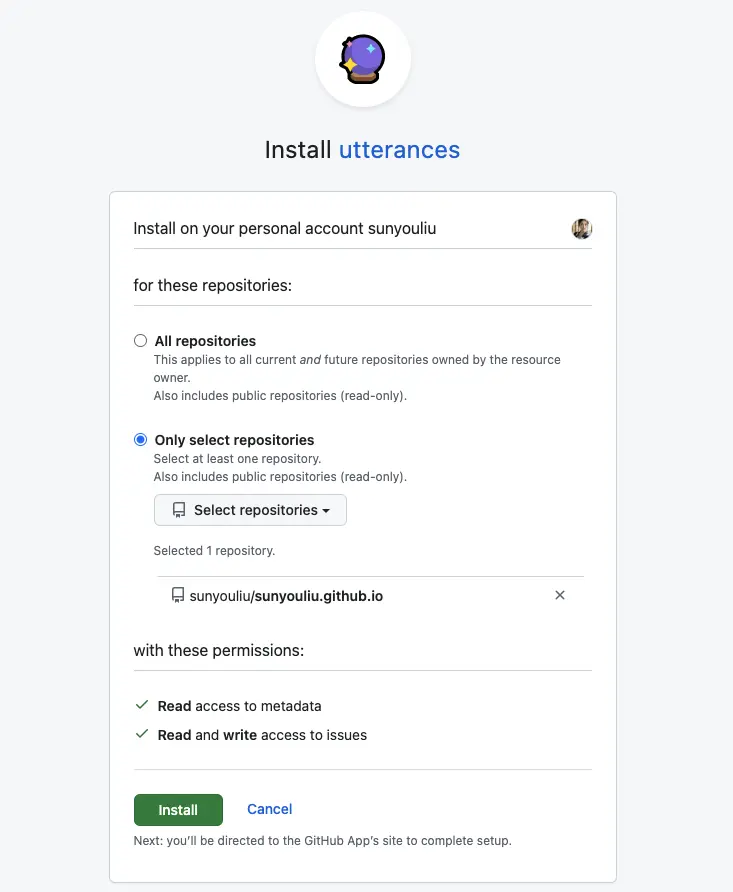
Step3 :为你所需要的仓库配置utterances
打开链接https://github.com/apps/utterances

登录验证,按照提示操作,选择所需仓库进行安装
完毕后检查是否安装:所需仓库->Settings->Integrations->Github Apps里可以看到utterances。

Step4 :重新生成public(hugo.exe在主目录)
./hugo.exe server-D
此时应该已经成功了。