
所需东西有:
- 微信开发者工具
- 本项目源码
- 有一定的HTML+CSS+Javascript的经验(小程序与网页设计非常类似)
- 安装node.js
- 申请注册微信公众平台:微信公众平台
好了,正式开始
获取源码
这位大佬做的源码UxxHans/Rainbow-Cats-Personal-WeChat-MiniProgram
其实按照他的教程基本上就可以自己部署好了,不过我自己修改增加了一些功能
这是原本的主页及其它页面见以上链接
修改的主要是主页,增加了一个轮转的图册,优化了样式,增加开盲盒功能等等。。。
好的废话不多说,继续。
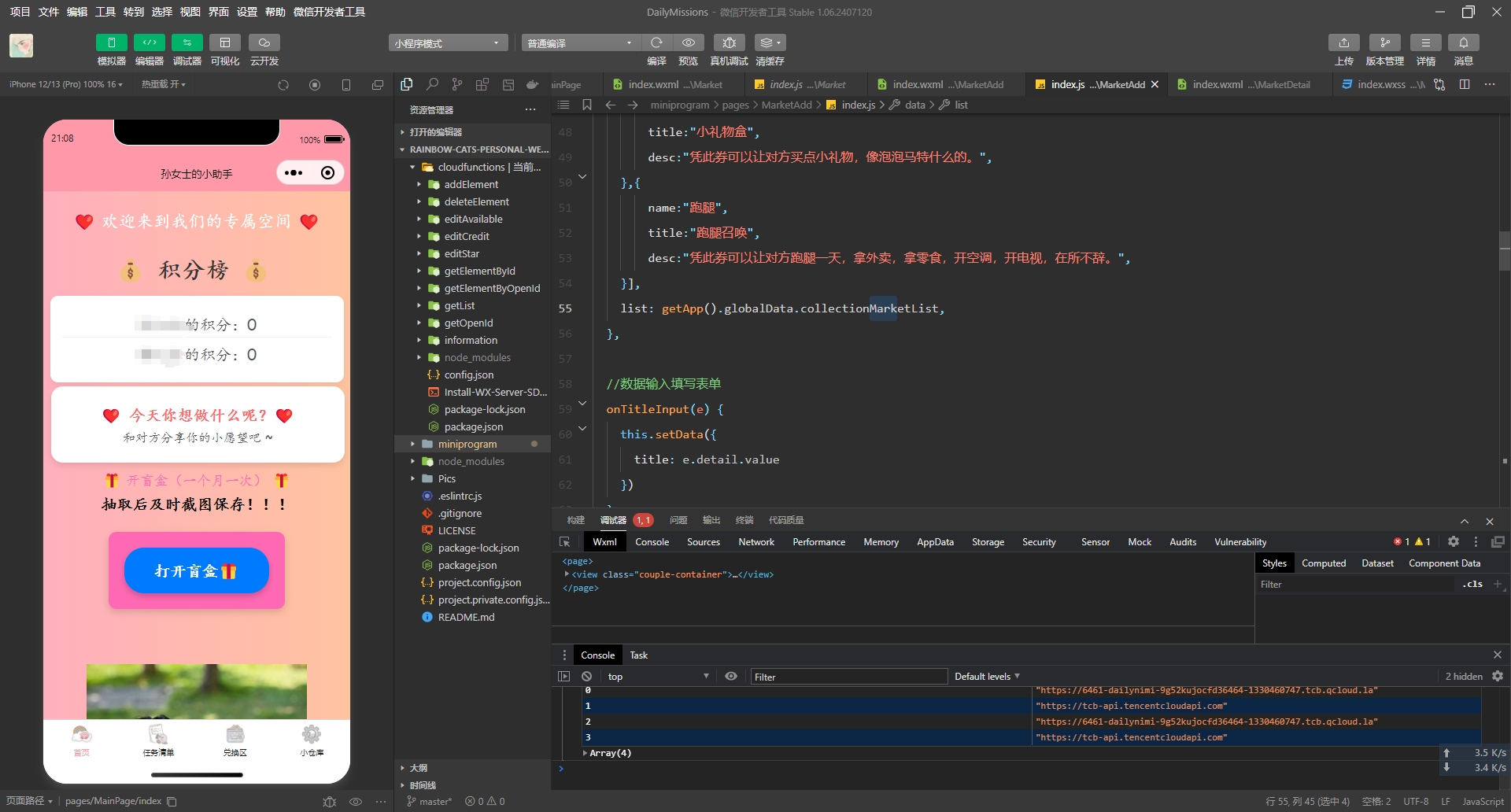
微信开发者工具导入源码
打开微信开发者工具,导入解压目录
d----- 2024/10/15 17:26 cloudfunctions
d----- 2024/10/14 16:02 miniprogram
d----- 2024/10/14 17:20 node_modules
d----- 2024/10/14 16:02 Pics
-a---- 2023/8/15 21:15 551 .eslintrc.js
-a---- 2023/8/15 21:15 13 .gitignore
-a---- 2023/8/15 21:15 1069 LICENSE
-a---- 2024/10/14 17:20 80249 package-lock.json
-a---- 2024/10/14 17:20 58 package.json
-a---- 2024/10/15 11:00 1899 project.config.json
-a---- 2024/10/14 16:09 359 project.private.config.json
-a---- 2023/8/15 21:15 5891 README.md
注意应当是导入这个目录
d----- 2024/10/14 16:02 miniprogram
因为作者写的云函数,所以需要用到云开发工具,点击左上角的云开发按钮

云开发是收费的,不过第一个月可以白嫖,可以开了后把自动续费关掉
这个目录就是存放所有云函数的文件夹,
d----- 2024/10/15 17:26 cloudfunctions
注意到这里需要运行cloudfunctions/Install-WX-Server-SDK.bat,然后一个一个将函数上传。(请注意其它所需操作我并未列出,因为UxxHan大佬源码主页有明确过程)
其实到这一步基本全部完成了,按作者要求填写好自己和对方
_openid就行了
这里主要讲下订阅微信通知需要怎么做
订阅通知
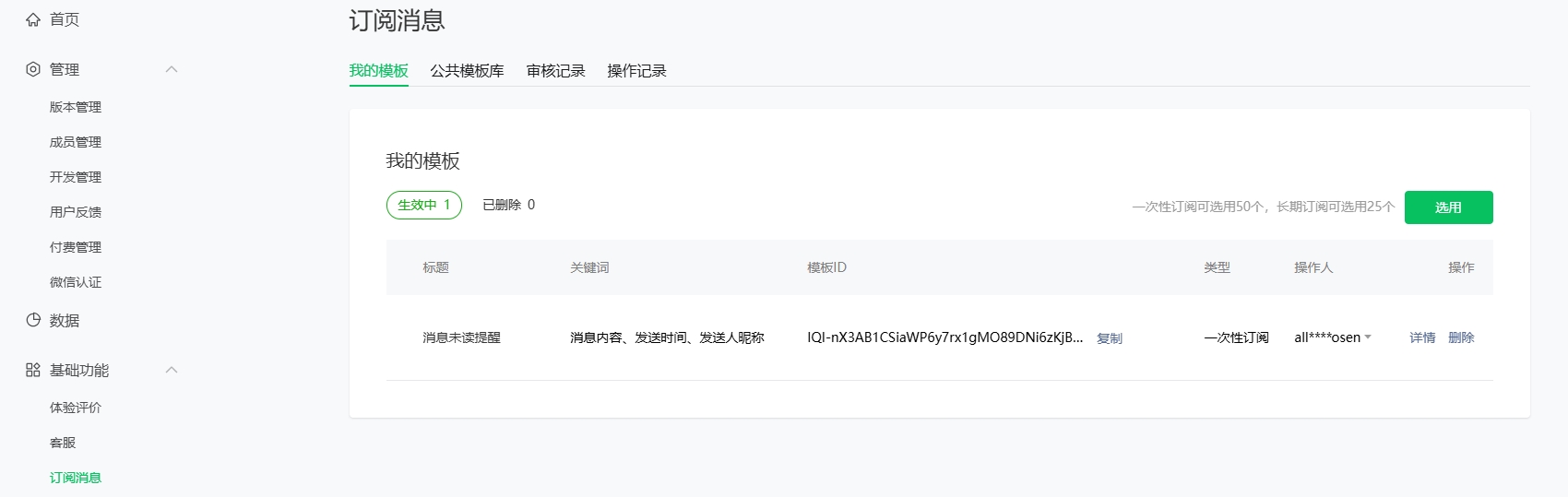
来到微信小程序平台微信小程序平台
点击基础功能———订阅消息,去挑选一个适合自己的模板

复制模板ID到miniprogram/pages/MainPage/index.js和miniprogram/pages/MissionAdd/index.js里把模板号换成自己想要的模板号
记得在cloudfunctions/information/index.js里把UserA和UserB的openid值替换
样式和内容修改
如果你并不喜欢这些页面内容,修改index.wxml,修改样式,修改index.wxss,增加新功能等等,修改index.js
导航栏名字和图标修改只需要修改miniprogram/app.json文件
代码提交
右上角上传按钮就行了,记得去微信小程序平台提交审核并发布。
相关链接
